On this page
Why Audio?
Is that a real question?
So, you wrote a great blog post. Heck, maybe even the greatest in the world. You settle down to take a break and relax, open your phone, and turn on your favorite podcast.
Then, it clicks:
Why don't you have a podcast.
...
Oh yeah, you don't like to hear yourself talk. I mean, not everyone has a voice for radio.
But, still, you could have audio right? I mean, you made all of this great content and you for your blog that would work really well in audio form?
Well, young padawan, the truth is you absolutely can have audio. And, you won't even need to spend hours recording yourself and editing out all of the burps.
How?

Eleven labs is pretty awesome, to be honest. It's powerful, let's you convert from text to speech, from speech to speech, and just about anything else you could imagine. It has a dead simple API you can use to generate tons of audio files, and it even has one of the coolest features around:
Audio Native.
What is Audio Native?
The million dollar question...
Or maybe it's a fifty cent question. Who knows, really.
Audio Native is essentially a one click way of adding audio to your blog. Basically, it's a three step process:
- You make an eleven labs account
- Super easy to do, but you'll need to signup for a membership
- Enable Audio Native
- Be careful with your website so you aren't too open
- Paste snippet onto your site
That's it. Sure, we can cover a few more specifics along the way, but in all reality that is absolutely everything you need to have audio enabled on your site.
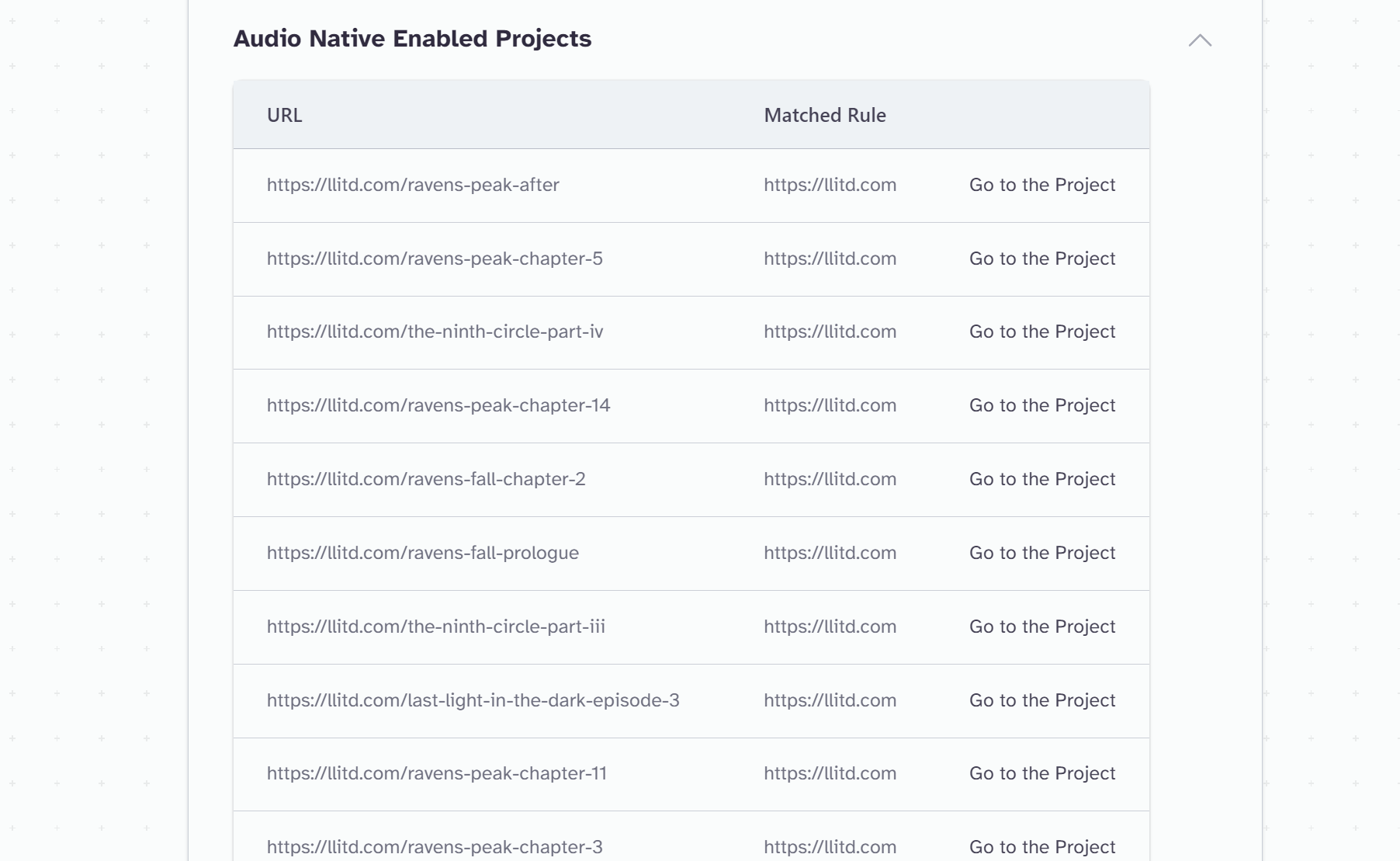
Here is an example of how you can configure links. Basically, you can hardcode a link directly OR you can start a path. You can point at subdomains or just enable for everything on your site.

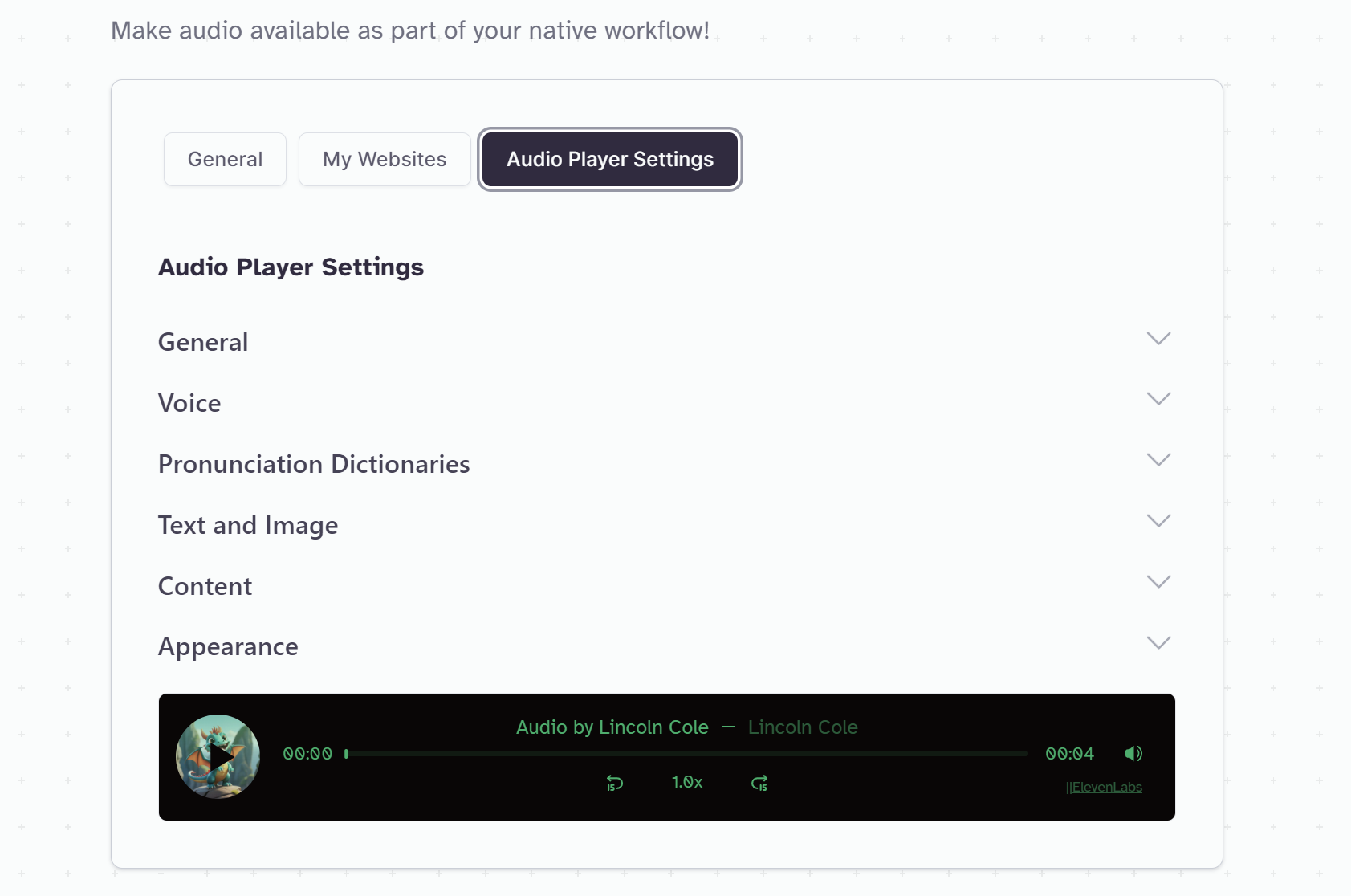
Here is an example of your audio player settings. You can tweak and fine tune until you get it how you want, and there are a ton of options to get it working.

Once you have it ready, you will just have to drop the snippet into your site.
Bonus Effect:
Adding audio is really nice, but there are a few tweaks you can make to really bring it to life and get the most bang for your buck.
The first big thing you can do is promote it as a paid add-on and encourage signups.
Do you mess around with your own theme? If you are able to update handlebars, then instead of dropping the snippet into the header of your website through code injection, you could try dropping it into your theme directly and get some added control and perks.
For example:
{{#if @member.paid}}
<Snippet />
{{/if}}Adding a tag like that means that only paid members will be able to see the audio snippets. You could customize it also by just saying members at all so that as long as they sign up for your blog they will be able to see the audio versions.
You could even dig further and use the actual free/paid status of each post to determine if the user can see it. For example, if your page is for paid members only, then you could make it so the audio is likewise only going to show up for paid members. It gets trickier to do that and requires more work to maintain, and the overall benefit of using Eleven Labs Audio Native is to avoid stuff like that.
And that's it. You now have an audio native snippet on your site. Each page that is enabled can be converted to audio (or you can turn on auto convert so that as soon as you post a new page it will become audio right away.)
You can even go into Eleven Labs and customize the text, re-convert it, and then that new version will show up. This is easily one of the easiest ways to add something really cool to your blog to help it stand out, and then people can listen to your site on walks or while doing something else.
I, of course, took it a step further (or too far?)

Mistakes I Made and a Pivot
I loved having the audio snippet from Eleven Labs and generating the audio, but I learned a pretty big lesson right away:
If your post is for members or subscribers only, then the converter won't see your post.
I accidentally generated a few posts that were essentially nonsensical gibberish saying they were for paid members only because even though when I hit the convert button on my site I was able to see the web page, Eleven Labs obviously couldn't.
So, oops, I generated a bunch of useless tokens and created pages that were blank.
Lesson learned: if you lock pages that you want to generate, make sure you build the project in Eleven Labs, then paste the text in and format it there, then convert it yourself.
- Snippet on your site
- Visit the page while logged in to see content
3. Eleven Labs will create an audio native project on their site - Go to project, put the text you want for the actual page
- Convert
It isn't a difficult workaround, just one you will want to make. If this might be an issue, then just make sure auto convert isn't turned on.
Which brings me to my pivot.
The main site I wanted audio for was this one:

It's books, novels, and other long form content. I've been writing for ages, so this was a great outlet for me to actually try and turn the hobby into a side-hustle. Audiobooks and Podcasts are huge, and this let me essentially do both.
But, I also build Alexa skills and have a (costly) subscription to an audio site for background music and sound effects.
What's better than listening to an audiobook of a scary story? Listening to one with moody background music.
That wasn't something I could achieve with Eleven Labs directly, but it wasn't insurmountable. I have experience with building audio players in react, so I figured I could build something custom.
I wanted it to be as easy to use as possible on my side adding content (I automate everything I can because I'm so lazy) but also customizable on the reader side.
That meant that generating audio files with background music was out of the question. Sure, Audacity would work super well and wouldn't take too long for each file, but the downside is it would STILL be too long and wouldn't scale. It also meant I would be locking in audio files, and I like customization and randomness and letting people control it.
That meant having two separate audio tracks. Luckily, there is an incredible react tool that made this trivial using hooks. Then, I built an API endpoint on my server that could be called to figure out which audio to play, and lastly a UI that could be imported on my site(s) that would look and feel pretty in the browser and mobile.
For the last part I actually took a ton of inspiration from how Eleven Labs does it because their tool is awesome, but mine is built differently and allows foreground audio with a fallback to just background music.
The final result is that on all of my blogs and sites I can add a single snippet of code to the theme and the audio will show up, and then I can generate each audio file in Eleven Labs for the post, upload it and configure it in the database, and voila there is a foreground audio file with background music on the page. It will always show the background music even if I don't ever bother configuring each page, and I can add fallbacks at the site level to customize things.
It took me about a day to build out the tool, and now each time I add a post I can choose if I want to make the text audio or not, generate it, and then configure it or not.
The tool itself just requires that I have the audio files, a place to store them (I use Bunny CDN and AWS Cloudfrount for different purposes), and a server endpoint to handle the custom logic. I could actually scrap the url endpoint and do all of the work as with the free underlying react tool if I wanted to, but it would be a tiny bit more difficult to expand later.

If you want to build something like this yourself, then just start building. Hack things, try random stuff, and see what you can do. Ghost is incredible for THAT exact reason, and it is why I love the platform so much.
Let me know what you think, and if you need help hacking something in Ghost feel free to contact me!



